介绍
先睹为快
我们在开发一个小小的 React 组件库,但是我们遇到了一个大难题,那就是为我们的组件库书写一个合理的文档。
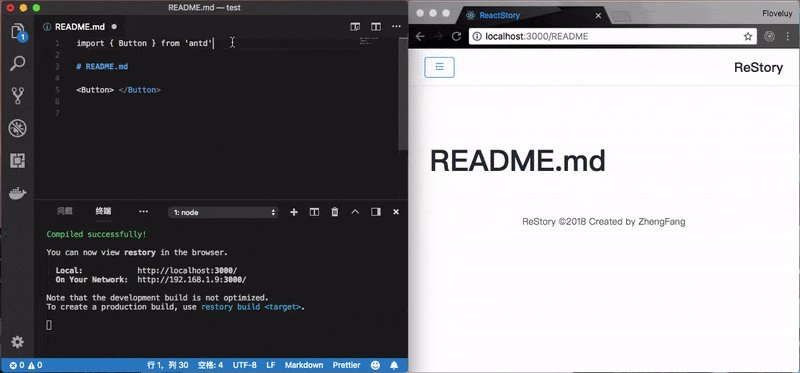
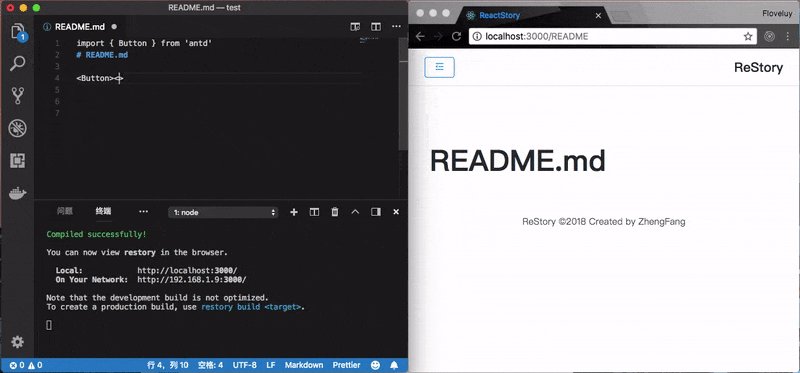
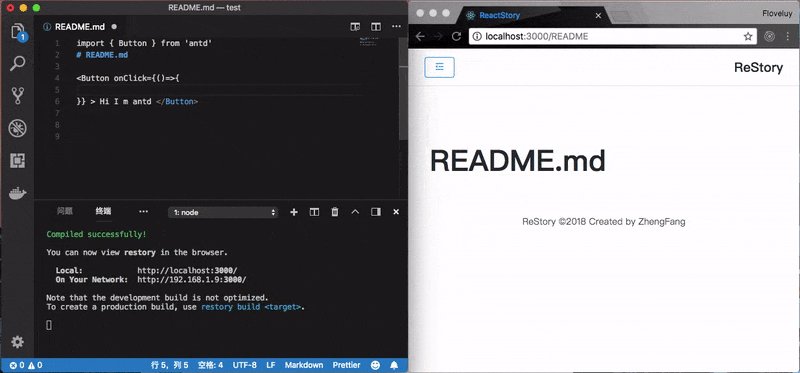
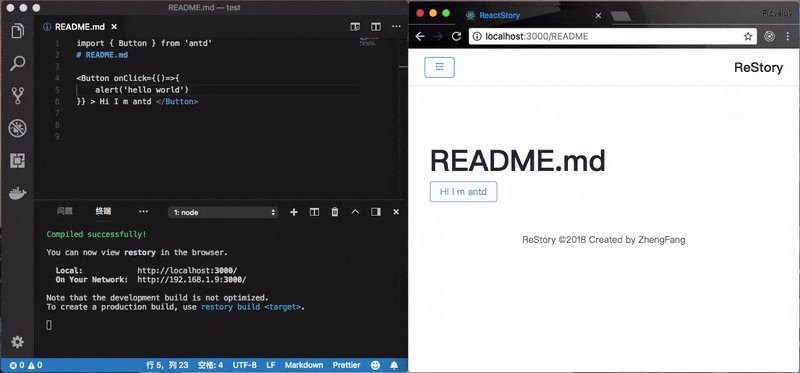
作为组件文档,我们非常希望我们的组件用例代码能够展现出来,是的我们在书写文档的时候,能够有直观的交互体验。
为了达到这一点,我开发一款文档构建工具 ReStory。如果熟悉 Vuepress 的同学一定不陌生,这可以说是 Vuepress 的 React 版本。
ReStory 的能力
- 能够直接在 Markdown 文档中书写 React 组件,任意的 React 组件
- 一键构建服务端渲染和客户端渲染版本,能够很好的完成 SEO 的任务
- 为技术文档而优化的 Markdown 拓展,能够让你更好的完成组件文档库的书写
- ReStory 构建在 Ant Design 之上,因此,我们直接在全局使用 Antd,就像例子中一样!
- 更多能力等你 PR
快速开始
开始使用 ReStory 非常的简单,就像数 1、2、3、4一样。
# 安装 ReStory,你可能需要一些权限
(sudo) npm config set unsafe-perm true && npm i -g restory
# 构建一个 md 文件
echo '# Hello ReStory' > README.md
# 输入全局命令,注意命令的最后有一个小点~
restory dev .
# 当你书写完成以后构建,输入全局命令,注意命令的最后有一个小点~
restory build .