基于react+mobx实现的web音乐app
github地址:基于React的音乐播放器
预览地址:预览地址(窗口大小变化时请刷新一下页面)
接口地址:网易云音乐 API
技术栈
- react
- react-router
- mobx
- fetch
- antd-mobile
- better-scroll
- ES6
- less
项目由create-react-app脚手架搭建,并用react-app-rewired进行扩展了配置(react-app-rewired高版本的配置方法会改变,所以我用的是react-app-rewired@2.0.2-next.0)
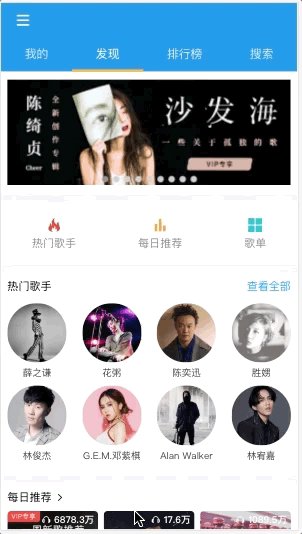
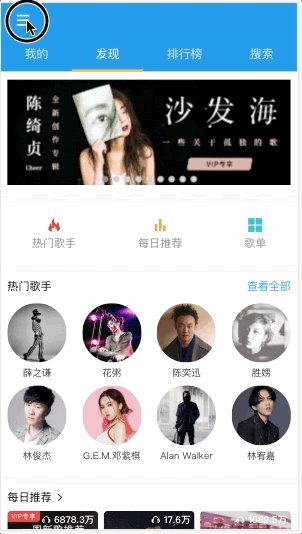
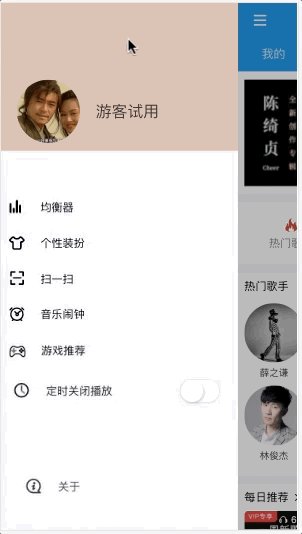
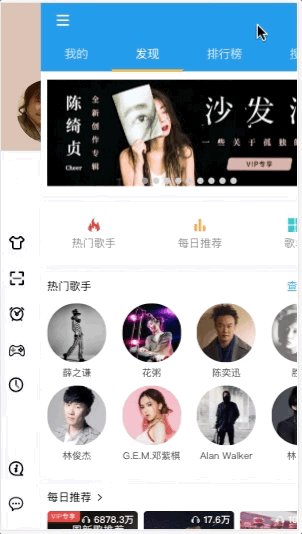
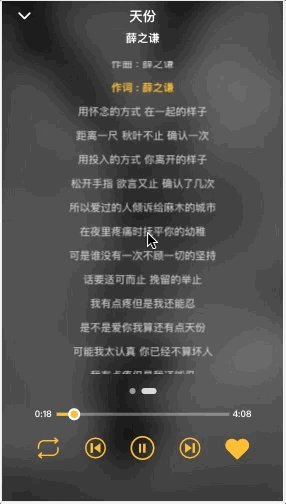
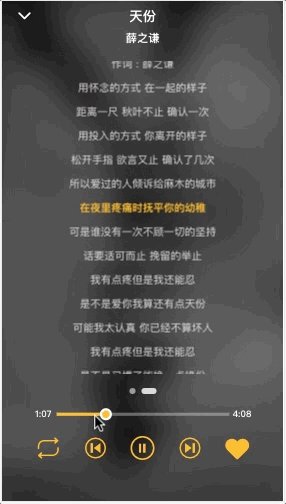
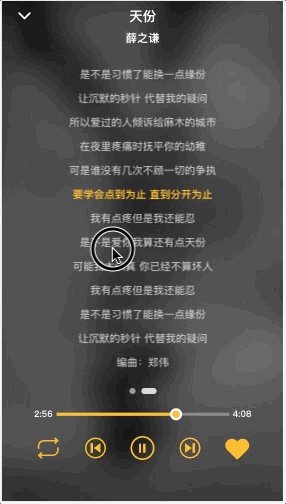
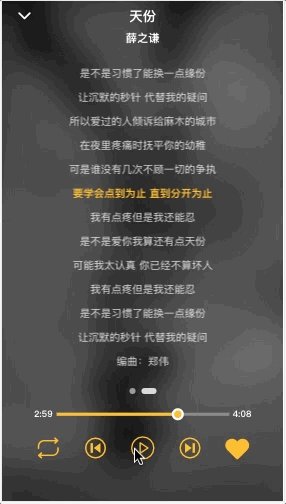
项目截图
实现的功能
- 歌单页、推荐页、歌手页、排行榜
- 搜索功能
- 播放器(前进、后退、暂停、播放、喜欢)
- 歌词功能
- 视频播放功能
- 上拉加载更多功能
…
目录结构(src)
├── assets # 资源文件,包括icon、less公共文件
├── components # 自定义组件
├── home # 首页、包括侧边栏和主页面
├── pages # 路由跳转的页面
├── store # 全局store
├── utils # 工具函数