上次有给大家分享一个vue3+electron跨端聊天实例,这次分享一个vite2+electron跨端短视频应用。
一款整合了vite.js和electron跨端技术开发vue3项目。使用了vite2+vue3+electron12+vant3.x等技术构架开发。

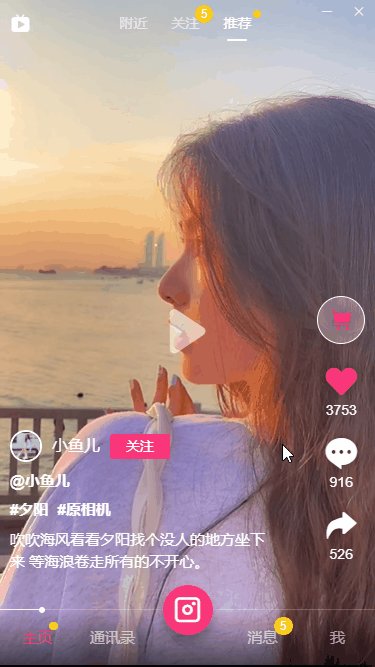
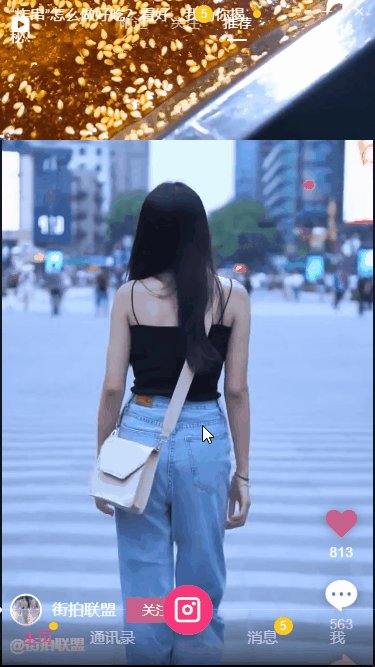
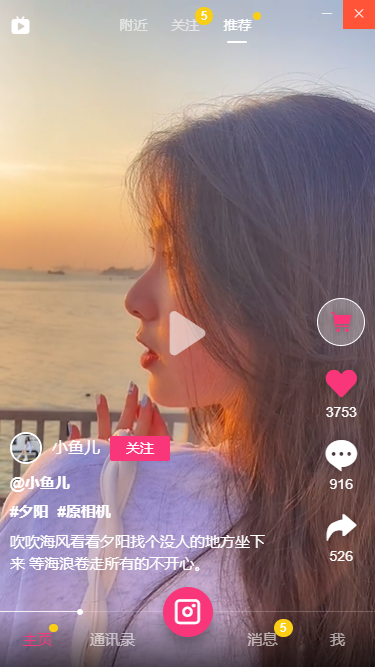
ViteElectronDY 支持鼠标拖拽滑动切换、键盘上下键切换短视频。
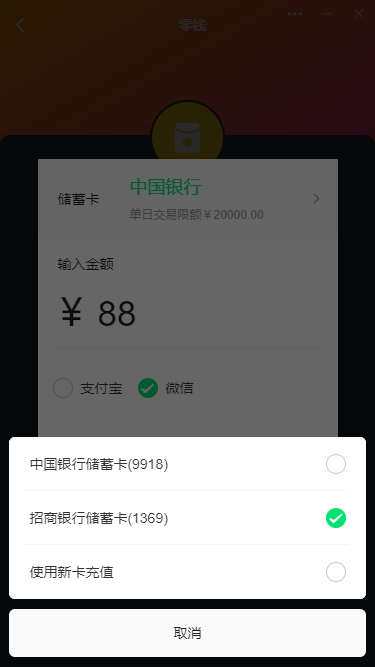
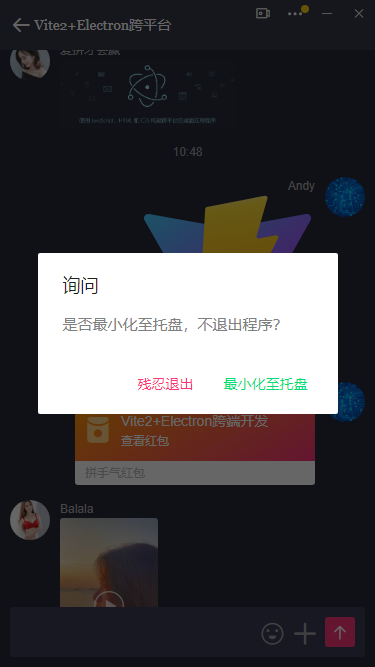
实现了图文消息、图片/视频/链接预览、截图/红包等功能。
运用技术
- vue3全家桶:vue3.0+vuex4+vue-router@4
- 构建工具:vite.js
- 跨端框架:electron12.0.1
- 组件库:vant3.0.10 (有赞移动端vue3组件库)
- 滑动组件:swiper6.5
- 弹层组件:v3popup(vue3自定义手机端弹窗组件)
- 打包工具:vue-cli-plugin-electron-builder
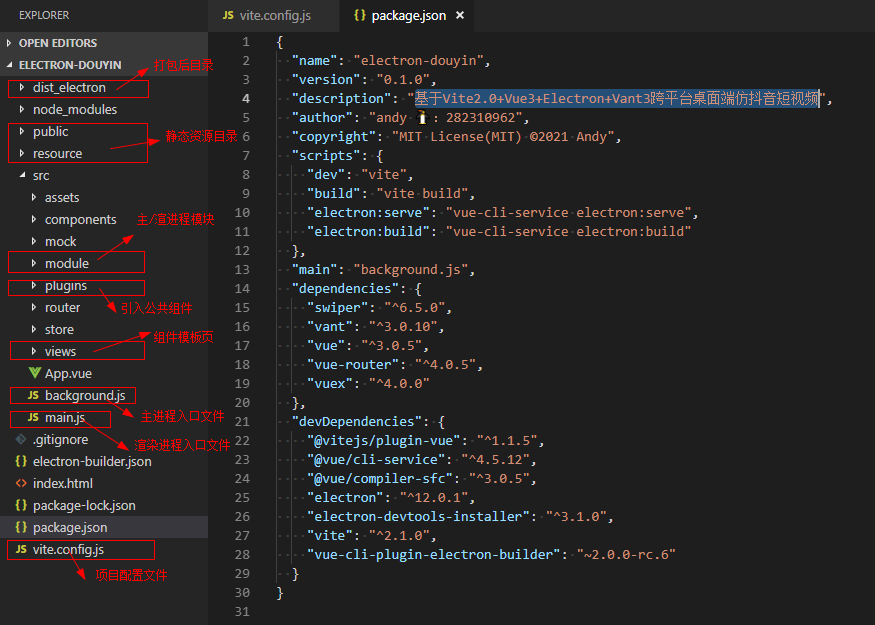
目录结构

electron入口配置
使用vue-cli-plugin-electron-builder构建的项目,根目录下有一个background.js入口配置。
/**
* 主进程入口配置background.js
*/
'use strict'
import { app, BrowserWindow, globalShortcut } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import Windows from './module/windows'
const isDevelopment = process.env.NODE_ENV !== 'production'
async function createWindow() {
let window = new Windows()
window.listen()
window.createWin({isMainWin: true, resize: false})
window.createTray()
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
app.on('ready', async () => {
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
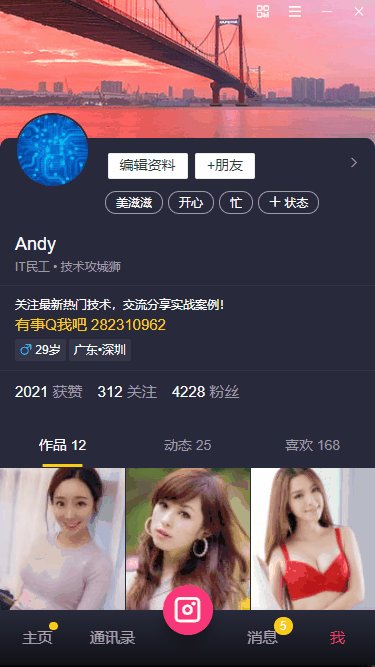
electron自定义顶部菜单
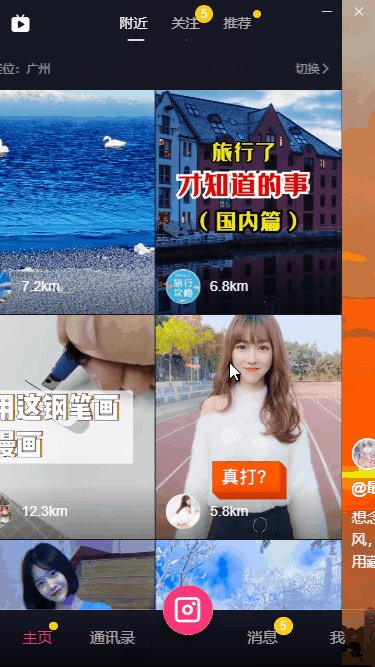
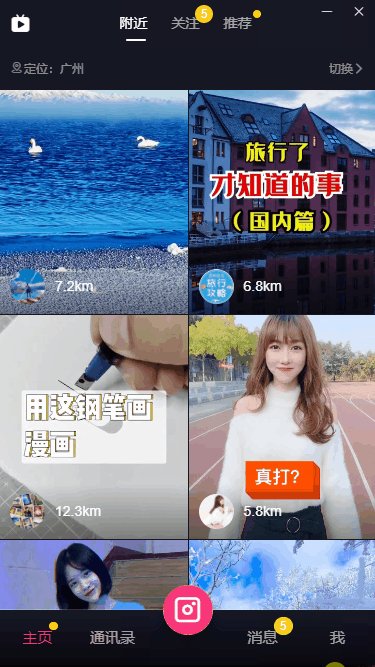
如上图:项目整体采用无边框模式,顶部导航菜单是自定义组件实现。
<WinBar bgcolor="transparent" transparent>
<template #wbtn>
<a class="wbtn" title="二维码名片" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" title="设置" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar>
<WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" title="另存为" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
</WinBar>
另外底部tabbar采用了镂空透明效果,播放进度条显示当前视频播放进度。
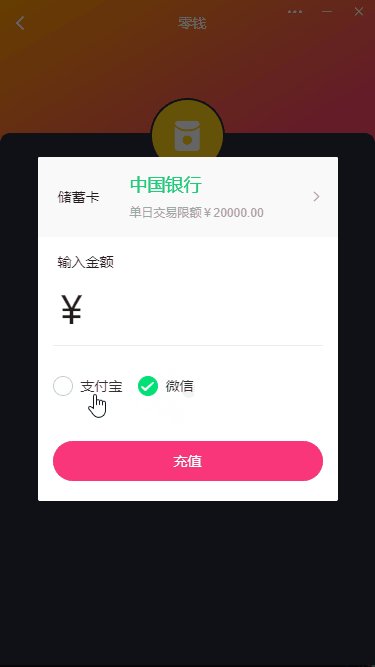
另外项目中使用到的一些弹窗效果,使用了vue3自定义组件和electron新开窗体两种模式。
electron+vite.js打包配置
根目录新建一个electron-builder.json配置文件。
/**
* @Desc vite2+electron打包配置
* @About Q:282310962 wx:xy190310
*/
{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}
好了,使用vite.js+electron跨端仿抖音程序就分享到这里。