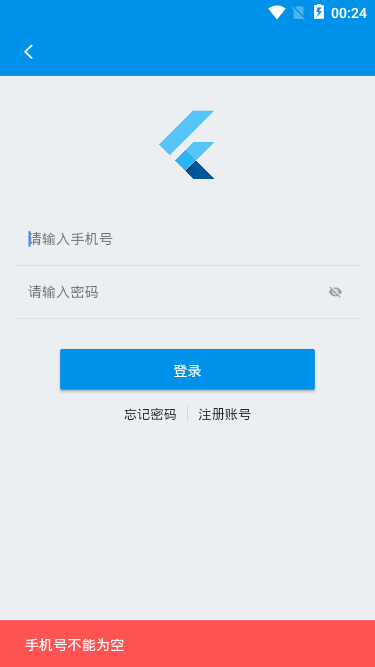
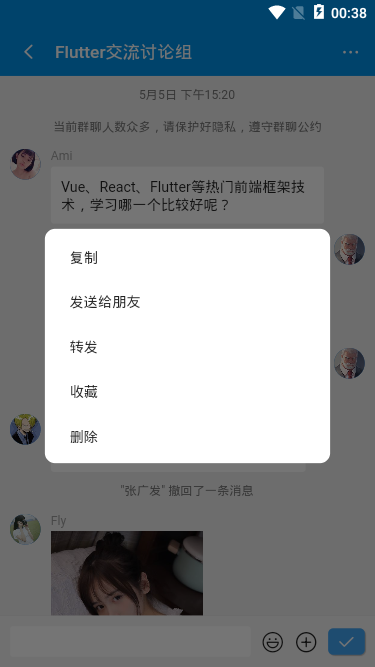
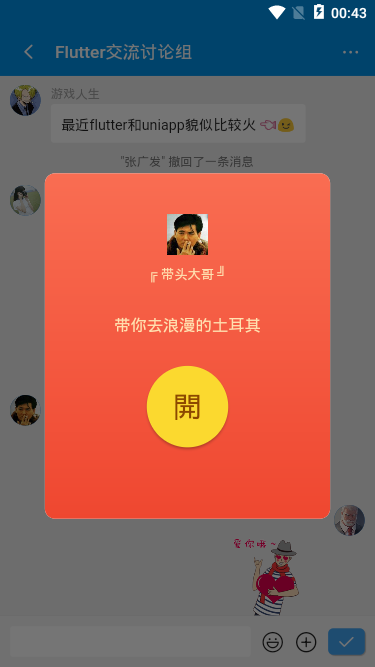
鉴于Google跨平台应用开发框架Flutter比较火,今天给大家分享的是基于flutter+dart+image_picker+photo_view等技术开发的仿微信聊天FlutterChat实例。实现了消息+表情、图片选择查看、仿微信PopopWin长按菜单、红包/视频/朋友圈等功能。
框架技术
- 编码/技术:Vscode + Flutter 1.12.13/Dart 2.7.0
- 视频组件:chewie: ^0.9.7
- 图片/拍照:image_picker: ^0.6.6+1
- 图片预览组件:photo_view: ^0.9.2
- 弹窗组件:SimpleDialog/AlertDialog/SnackBar(flutter封装自定义)
- 本地存储:shared_preferences: ^0.5.7+1
- 字体图标:阿里iconfont字体图标库
flutter入口main.dart页面配置
/**
* @tpl Flutter入口页面 | Q:282310962
*/
import 'package:flutter/material.dart';
// 引入公共样式
import 'styles/common.dart';
// 引入底部Tabbar页面导航
import 'components/tabbar.dart';
// 引入地址路由
import 'router/routes.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter App',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: GStyle.appbarColor,
),
home: TabBarPage(),
onGenerateRoute: onGenerateRoute,
);
}
}
flutter顶部全透明状态栏+tabbar导航
flutter中如何实现顶部全背景沉浸式透明状态栏(去掉状态栏黑色半透明背景),去掉右上角banner,可以去看这篇文章
Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
flutter图标组件Icon及自定义图标功能
flutter图标组件使用: Icon(Icons.search)
如果项目中想要自定义图标组件,可通过IconData实现;
IconData使用方式: Icon(IconData(0xe60e, fontFamily:'iconfont'), size:24.0)
需要先下载阿里图标库字体文件,然后在pubspec.yaml中引入字体
class GStyle {
// __ 自定义图标
static iconfont(int codePoint, {double size = 16.0, Color color}) {
return Icon(
IconData(codePoint, fontFamily: 'iconfont', matchTextDirection: true),
size: size,
color: color,
);
}
}
flutter实现未读消息圆点提醒
flutter中并没有圆点提醒这个组件,需要自定义badge实现;
class GStyle {
// 消息红点
static badge(int count, {Color color = Colors.red, bool isdot = false, double height = 18.0, double width = 18.0}) {
final _num = count > 99 ? '···' : count;
return Container(
alignment: Alignment.center, height: !isdot ? height : height/2, width: !isdot ? width : width/2,
decoration: BoxDecoration(color: color, borderRadius: BorderRadius.circular(100.0)),
child: !isdot ? Text('$_num', style: TextStyle(color: Colors.white, fontSize: 12.0)) : null
);
}
}
GStyle.badge(0, isdot:true)
GStyle.badge(13)
GStyle.badge(29, color: Colors.orange, height: 15.0, width: 15.0)
flutter长按弹窗|去掉弹窗宽高限制
flutter中如何实现长按,并在长按位置弹出popopwindow菜单,类似微信消息长按弹窗效果
InkWell(
splashColor: Colors.grey[200],
child: Container(...),
onTapDown: (TapDownDetails details) {
_globalPositionX = details.globalPosition.dx;
_globalPositionY = details.globalPosition.dy;
},
onLongPress: () {
_showPopupMenu(context);
},
),
通过InkWell组件的onTapDown事件获取长按点坐标;并使用showDialog弹窗 和Positioned组件实现
// 长按弹窗
double _globalPositionX = 0.0; //长按位置的横坐标
double _globalPositionY = 0.0; //长按位置的纵坐标
void _showPopupMenu(BuildContext context) {
// 确定点击位置在左侧还是右侧
bool isLeft = _globalPositionX > MediaQuery.of(context).size.width/2 ? false : true;
// 确定点击位置在上半屏幕还是下半屏幕
bool isTop = _globalPositionY > MediaQuery.of(context).size.height/2 ? false : true;
showDialog(
context: context,
builder: (context) {
return Stack(
children: <Widget>[
Positioned(
top: isTop ? _globalPositionY : _globalPositionY - 200.0,
left: isLeft ? _globalPositionX : _globalPositionX - 120.0,
width: 120.0,
child: Material(
...
),
)
],
);
}
);
}
okay,基于flutter开发聊天实例就介绍到这里,希望能喜欢~~

electron聊天室|vue+electron-vue仿微信客户端|electron桌面聊天
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处