项目说明
react-templates是一套基于react&react-native技术栈实现的前端模版项目,项目共分为五个分支(master分支除外),涵盖了常见的前端项目类型,如管理系统项目(admin分支和single-spa-admin分支)、移动web端项目(webapp分支),APP项目(native-bottom-tabs分支和native-drawer分支)。
项目中的每个模版都是使用当前流行的技术栈,如react全家桶、react-native全家桶。如果你正打算学习react或react-native相关知识进行开发,或许这个项目能够给你一些帮助。如果你已经是一位老司机,那么这个项目可能会为你节省不少前期的准备工作。具体细节请继续阅读分支说明并查看相应分支的README。
由于项目全面使用function component + react hooks编写,如果项目中有什么不合理的地方或者代码书写错误,欢迎留言指正。如果你有什么功能需求或建议也欢迎在issues page留言,我看到后会第一时间回复。
分支说明
一、native-bottom-tabs分支
分支介绍:基于react-native、react-native-elements、react-navigation、redux、axios等技术栈实现的底部tabs布局的APP模版项目
模版预览:
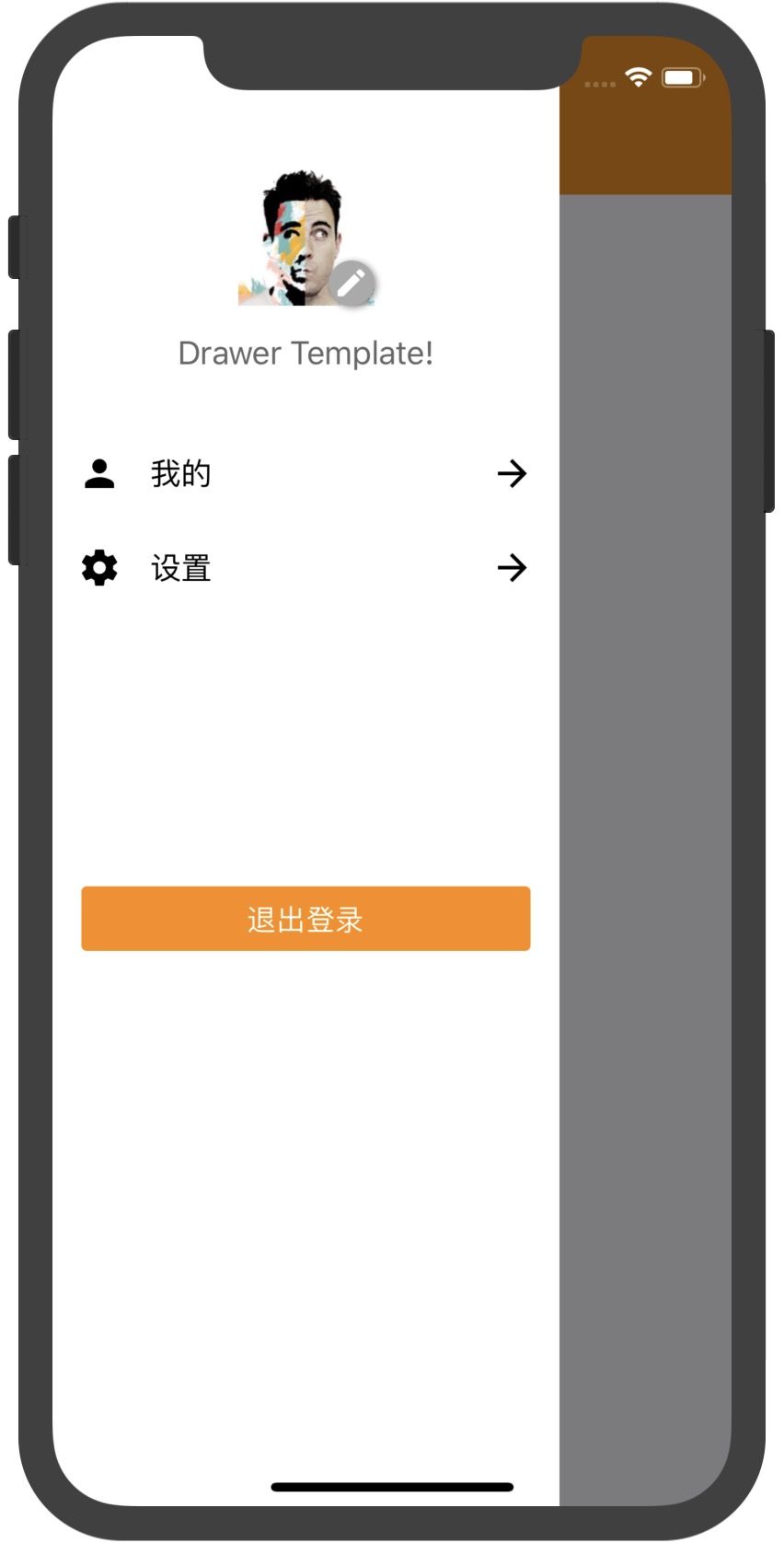
二、native-drawer分支
分支介绍:基于react-native、react-native-elements、react-navigation、redux、axios等技术栈实现的抽屉式布局的APP模版项目
模版预览:
三、webapp分支
分支介绍:基于react、react-router-dom、redux、antd-mobile、axios等技术栈实现的移动web端模版项目
模版预览:
四、admin分支(建设中)
分支介绍:基于react、react-router-dom、redux、antd、axios等技术栈实现的管理系统模版项目
五、single-spa-admin分支(研究中)
分支介绍:在admin分支的基础上加入了single-spa实现的微前端架构的管理系统模版项目
未来计划
-
开发配套脚手架,简化初始化工作(进行中)
-
增加使用typescript语言的模版
-
增加基于next.js的服务端渲染的模版项目
…
作者
 孙行者
孙行者
- Github: @SunXingZ
 贡献
贡献
欢迎提出建议和贡献代码!
通过 Issue 报告 bug 或进行咨询。 issues page.
支持一下
如果你觉得这个项目对你有帮助,记得点一下 哦!
哦!










 贡献
贡献