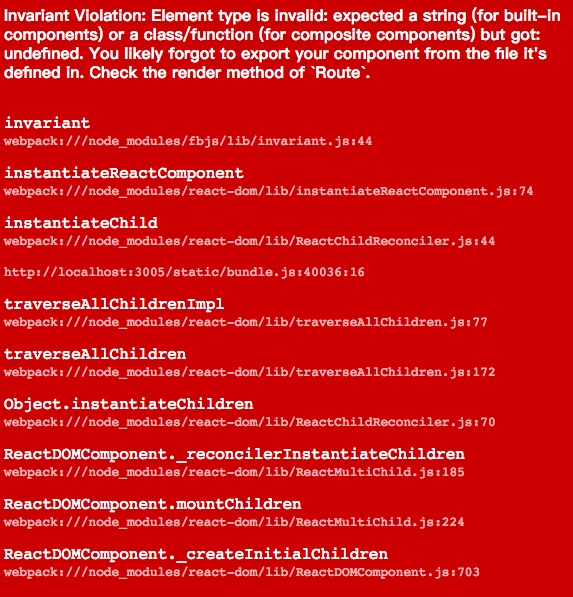
想实现路由切换时有过渡效果,代码参考了官网的DEMO: https://reacttraining.com/react-router/web/example/animated-transitions 但不知道为何会报元素类型无效错误。
具体代码
import React, { Component } from "react";
import styles from "./style.scss";
import createHistory from 'history/createHashHistory'
import { CSSTransitionGroup } from 'react-transition-group'
import { HashRouter as Router, Route, Switch } from "react-router-dom";
import Navigation from "./views/navigation";
import ViewIndex from "./views/viewIndex";
import About from "./views/about";
import DatePickerView from './views/datepickerView.jsx';
const history = createHistory()
class Routers extends Component {
constructor(props) {
super(props);
}
render() {
return (
<Router history={history}>
<Route render={({location}) => {
return (
<div className={styles.right_area}>
<div className={styles.h100} key={location.path}>
// 这里使用了CSSTransitionGroup
<CSSTransitionGroup
transitionName="fade"
transitionEnterTimeout={300}
transitionLeaveTimeout={300}
>
<Route key={location.key} location={location} component={ViewIndex} path="/" exact />
<Route key={location.key} location={location} component={DatePickerView} path="/datepickerview" />
<Route key={location.key} location={location} component={About} path="/about" />
</CSSTransitionGroup>
</div>
</div>
)
}} />
</Router>
);
}
}
export default Routers;